Webflow integration
This documentation is intended to help with the implementation of Internal Links modules in existing Webflow CMS using Graphite's Internal Links API.
Graphite's Internal Links API integration with Webflow
We maintain an integration application that runs a periodic job that will push the Graphite Internal Links API's data to Webflow. This integration updates Internal Links via Webflow reference/multi-reference fields.
Implementation checklist
- Design the module
- Build the module
- Connect the Graphite Internal Links API to Webflow
- Configure the integration
- Launch the API
Requirements to get started
- Webflow API key token (API v2)
- shared with our team via secured method
- Access to Webflow account as designer or guest
Getting started
- Design and approve the Internal Links module for Webflow
- The Graphite team will work with you to build the module on your Webflow instance
Connecting
We have a two different options for connecting to Webflow:
-
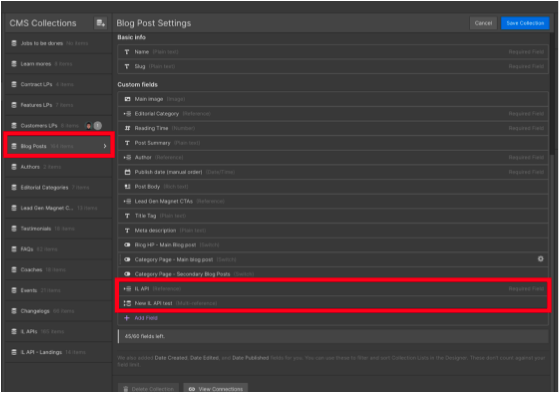
Connect through Webflow multi-reference fields inside of the article collection
- This is the ideal and recommended approach when working with one set of pages (i.e. article to article page connections)

-
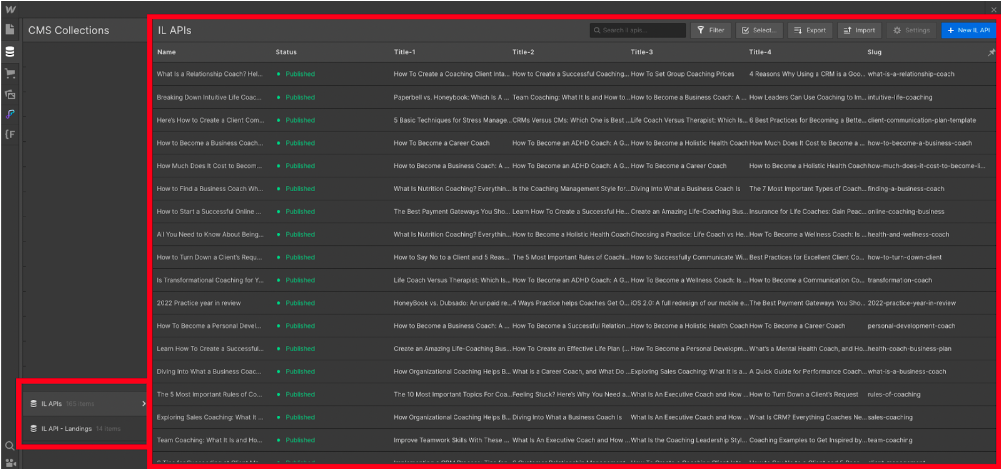
Connect through Webflow CMS collections and reference fields

Configuration
Graphite will need to collect some basic information that will enable our API to work with the Webflow instance to complete the integration
-
Sitemap or list of URLs to include in the internal linking module
-
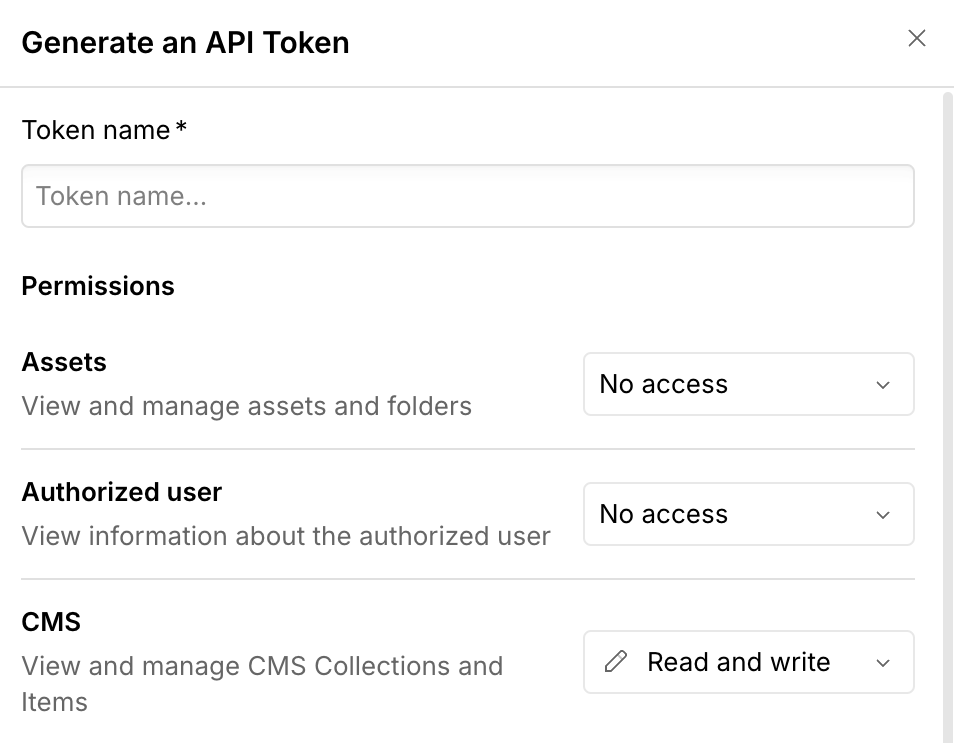
API Key with
CMS:readandCMS:writepermissions
-
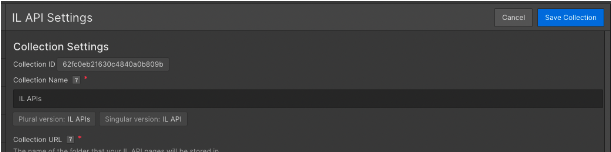
Collection name
-
Item IDs

Launching
Once the integration has been completed Graphite will run the first job to test that everything is working as planned
We crawl live articles to get elements from the pages, the API grabs these elements and populates the internal link section with related articles based on what we crawled:
- Article title
- Article URL (most important)
- Image (if available)
- Category (if available)
- Read time (if available)
- Date (if available)
- Contents of page
Graphite Growth™
Updated 21 days ago